もしもあなたがWordPressで住宅検索サイトを運営しているなら、こう考えるはずである。
「<東京都>のカテゴリーページが表示されている時に、<渋谷区><新宿区><中央区>…etcのカテゴリーページへのリンクを表示したい」
確かにその通りだ。
WEBサイトのコンテンツがロジックツリーのように階層化されているなら、<大エリア>→<中エリア>→<小エリア>と遷移のたびに具体的なエリア名が表示されたほうがユーザビリティは良い。また、SEOの面で見ても、階層構造をクローラーに伝えやすくなるというメリットがある。
しかし、実装という点で困難が待ち受ける。WordPressの基本的な機能には、親カテゴリが表示された際に子カテゴリ名を表示する機能がないからだ。実際、リゾートバイト求人検索サイト「RESORN(リゾーン)」で使用したWordPressテーマ「GENSEN」には、元々そのような機能は付いていなかった。
したがって、あなたは実装方法を学ぶ必要がある。もちろん、安心して欲しい。幸いにも、簡単に子カテゴリを追加することができるからだ。さぁ、実装方法を学ぶ旅に出よう。
元々の発端
そもそも、記事を書くきっかけになったのは、以前書いた「大公開!】RESORNの狙いと数値感、そして僕は心が折れた。」で質問をいただいたからだ。

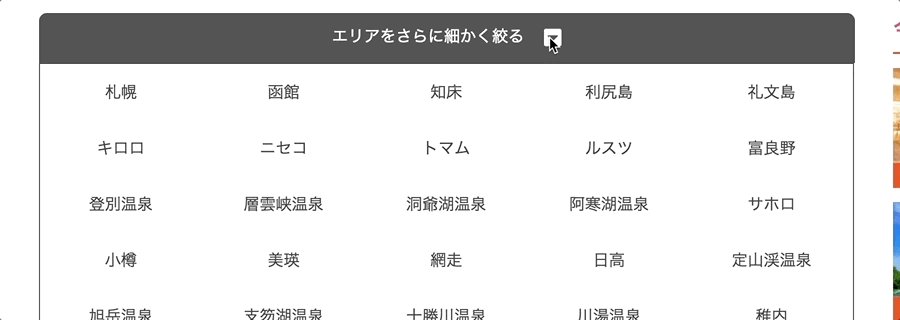
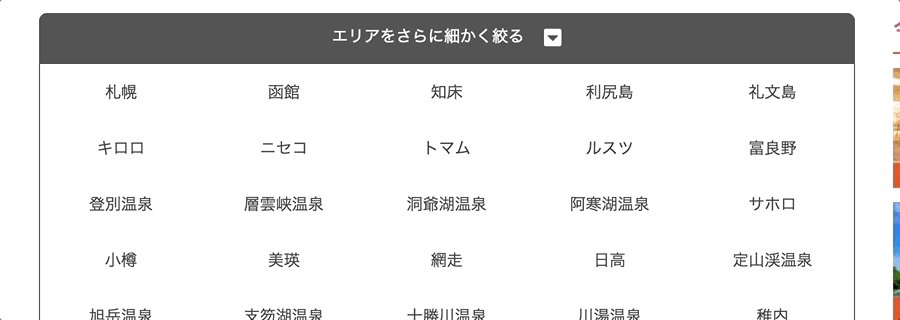
たとえば、RESORNの北海道エリアの「エリアをさらに細かく絞る」の箇所を押下すると、札幌、函館、知床…などの詳細なエリアが表示されるようになっている。

実装方法
まず、実装に入る前の前提を確認しておこう。
- カテゴリーで実装:WordPressのタクソノミーには「カテゴリー」「タグ」「カスタムタクソノミー」の3つがあるが、今回は「カテゴリー」での実装を想定している。
- 親子カテゴリーの設定:親カテゴリページが表示された際に子カテゴリを表示するので、あらかじめWordPressで親子関係を設定しておこう。
OK!問題がなければ、以下のコードをWordPressのタクソノミー表示用のファイルに記述しよう。通常なら、category.php、GENSENならcustom_search_results.phpに記述する形だ(ただし、function.phpに記述して呼び出すのが最も望ましい)。
これで、子カテゴリの名称とリンクが表示されるはずだ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php $args = array( 'parent' => $cat ); $catChildren = get_categories( $args ); if($catChildren){ echo '<ul class="◯◯">'; foreach($catChildren as $catChild){ echo '<li class="◯◯"><a href="'. get_category_link($catChild->term_id). '" >'. $catChild -> name. '</a></li>'; } echo '</ul>'; } ?> |
少し説明しよう。現在のカテゴリーの1階層下の子カテゴリーを配列として$argsに格納している。
|
1 2 3 |
$args = array( 'parent' = $cat ); |
$argsのカテゴリ情報を取得し、$catChildrenに格納している。
|
1 |
$catChildren = get_categories( $args ); |
$catChildrenをifで制御している。子カテゴリがある場合、配列の反復処理であるforeachを使って全ての子カテゴリが$catChildに格納される形になっている。さらに、$catChildの戻り値としてterm_idとnameを取得してリンク子カテゴリにリンクさせている。
|
1 2 3 4 5 6 7 |
if($catChildren){ echo '<ul class="◯◯">'; foreach($catChildren as $catChild){ echo '<li class="◯◯"><a href="'. get_category_link($catChild->term_id). '" >'. $catChild -> name. '</a></li>'; } echo '</ul>'; } |
以上が、親カテゴリで子カテゴリの一覧を表示する方法だ。見た目はCSSやJavascriptを使って整えてあげればOKだ。あなたの楽しい開発ライフを祈る!















初めまして。お世話になります。
RESORNさんのホームページを拝見いたしました。
私もGENSENを利用しております。
検索結果一覧の表示方法についてお尋ねいたします。
https://demo.tcd-theme.com/tcd050/?post_type=introduce&search_keywords=&search_keywords_operator=and&search_cat1=0&search_cat2=0&search_cat3=0
上記URLのようにGENSENのデフォルトのままだと、写真が3つ並んで、マウスオーバーすると文言が表示される状態で、「大変読みづらい」「直感的にわかりずらい」という意見が多数ございます。
そこで、同じくGENSENを利用を利用されているRESORNさんのホームページにたどり着きました。
まさに、RESORNさんの『全国の求人一覧』がとてもわかりやすく、
見ていただく方に喜んでいただけると確信いたしましたので、
RESORNさんの『全国の求人一覧』と同じ表示方法にしたいと思っております。
https://resorn.net/all-area/?search_keywords=&search_keywords_operator=and&search_cat1=0&search_cat2=0
大変恐れ入りますが、
この表示のカスタマイズ方法を、わかりやすくかつ詳細に教えていただけないでしょうか?
藁にもすがる思いです。
何卒、よろしくお願いいたします。