先日、WordPressのブログのテーマを、長年愛用させていただいた無料テーマ「Simplicity」から「STORK(ストーク)![]() 」に変更させてもらった。売りである「とことんモバイルファースト」のコンセプトの通り、レスポンシブ対応でそれほどカスタマイズせずともスマートフォンでも使い勝手の良いUIを提供してくれる素晴らしいテーマだ。
」に変更させてもらった。売りである「とことんモバイルファースト」のコンセプトの通り、レスポンシブ対応でそれほどカスタマイズせずともスマートフォンでも使い勝手の良いUIを提供してくれる素晴らしいテーマだ。
ただし、WordPressのカテゴリーページを2カラムから1カラムに変更するには工夫が必要だ。「STORK(ストーク)」では、2カラムから1カラムに変更できる機能が通常の投稿画面に用意されているものの、「カテゴリーの編集」画面では用意されていないからだ。
そこで今回は、「カテゴリーページ」を1カラムに設定する方法をあなたに紹介したい。上手く設定できれば、以下のようなページが表示できるだろう。

参考サイト:WordPressで特定のカテゴリーの時だけ表示させる条件分岐の書き方 | ホームページ制作 SEO対策 福岡のアイドットデザイン
カテゴリーページを1カラムにする理由
今回、カテゴリーページを1カラムに設定するのは、カテゴリーページをLP(ランディングページ)として機能させたいからだ。9月から実体験としてリゾートバイト(リゾバ)に挑戦するのだが、各事業者ページにランディングページとしての機能を持たせておけば高いCVR(コンバージョンレート)が期待できる。
また、賛否があるものの、カテゴリーページはSEO(検索エンジン最適化)の面でも強みがある。カテゴリーページは通常投稿の親ページにあたるため、自然と内部リンクを集められるからだ。ある「ビッグワード」に注力する場合、関連キーワードで複数の記事を作成し、カテゴリページをコンテンツと内部リンクで強化しておくのは検索結果の上位表示への有効な道である。
STORK(ストーク)を1カラムに変更する方法
それでは実際に進めていこう。
- カテゴリーページを1カラムに設定する
- 特定のカテゴリーページのみを1カラムに設定する
カテゴリーページを1カラムに設定する方法
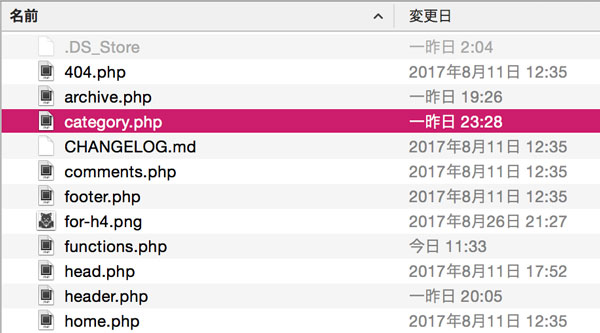
標準のSTORK(ストーク)のテーマにはカテゴリーに特化したphpファイルが無いので作成の必要がある。そのため、「jstork」ディレクトリの配下に「category.php」を新規で作成しよう。

作成した「category.php」のファイルに以下のコードを貼り付けると、全てのカテゴリーページを1カラムに変更できる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<?php get_header(); ?> <div id="content"> <div id="inner-content" class="wrap page-full wide cf"> <main id="main" class="m-all t-all d-5of7 cf" role="main"> <div class="archivettl"> <h1 class="archive-title h2"> <span class="gf"><?php _e( 'CATEGORY', 'moaretrotheme' ); ?></span> 「<?php single_cat_title(); ?>」 </h1> </div> <?php if (category_description() && !is_paged()) : ?> <div class="taxonomy-description entry-content"><?php echo category_description(); ?></div> <?php endif; ?> <?php $toplayout = get_option('opencage_archivelayout'); $toplayoutsp = get_option('opencage_sp_archivelayout'); ?> <?php if (is_mobile()) :?> <?php if ( $toplayoutsp == "toplayout-big" ) : ?> <?php get_template_part( 'parts_archive_big' ); ?> <?php elseif ( $toplayoutsp == 'toplayout-card' ) : ?> <?php get_template_part( 'parts_archive_card' ); ?> <?php elseif ( $toplayoutsp == 'toplayout-magazine' ) : ?> <?php get_template_part( 'parts_archive_magazine' ); ?> <?php else : ?> <?php get_template_part( 'parts_archive_simple' ); ?> <?php endif;?> <?php else : ?> <?php if ( $toplayout == "toplayout-big" ) : ?> <?php get_template_part( 'parts_archive_big' ); ?> <?php elseif ( $toplayout == 'toplayout-card' ) : ?> <?php get_template_part( 'parts_archive_card' ); ?> <?php elseif ( $toplayout == 'toplayout-magazine' ) : ?> <?php get_template_part( 'parts_archive_magazine' ); ?> <?php else : ?> <?php get_template_part( 'parts_archive_simple' ); ?> <?php endif;?> <?php endif;?> <?php pagination(); ?> </main> </div> </div> </div> <?php get_footer(); ?> |
具体的には、
|
1 |
<div id="inner-content" class="wrap page-full wide cf"> |
のところがポイントで、これを
|
1 |
<div id="inner-content" class="wrap cf"> |
に修正することで2カラムに変更することもできる。なお、ページの見栄え上サイドバーは省いているが、もしも追加したいのならget_sidebarを追加することで実現可能だ。
|
1 2 3 |
</main> <?php get_sidebar(); ?> </div> |
特定のカテゴリーページのみを1カラムに設定する方法
全体のカテゴリーページではなく、特定のカテゴリーページのみを1カラムに設定したい場合もある。その場合は、if文を使って条件分岐させよう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
<?php get_header(); ?> <div id="content"> <?php if (is_category('◯◯')): ?> <div id="inner-content" class="wrap page-full wide cf"> <main id="main" class="m-all t-all d-5of7 cf" role="main"> <div class="archivettl"> <h1 class="archive-title h2"> <span class="gf"><?php _e( 'CATEGORY', 'moaretrotheme' ); ?></span> <?php single_cat_title(); ?> </h1> </div> <?php if (category_description() && !is_paged()) : ?> <div class="taxonomy-description entry-content"><?php echo category_description(); ?></div> <?php endif; ?> <?php $toplayout = get_option('opencage_archivelayout'); $toplayoutsp = get_option('opencage_sp_archivelayout'); ?> <?php if (is_mobile()) :?> <?php if ( $toplayoutsp == "toplayout-big" ) : ?> <?php get_template_part( 'parts_archive_big' ); ?> <?php elseif ( $toplayoutsp == 'toplayout-card' ) : ?> <?php get_template_part( 'parts_archive_card' ); ?> <?php elseif ( $toplayoutsp == 'toplayout-magazine' ) : ?> <?php get_template_part( 'parts_archive_magazine' ); ?> <?php else : ?> <?php get_template_part( 'parts_archive_simple' ); ?> <?php endif;?> <?php else : ?> <?php if ( $toplayout == "toplayout-big" ) : ?> <?php get_template_part( 'parts_archive_big' ); ?> <?php elseif ( $toplayout == 'toplayout-card' ) : ?> <?php get_template_part( 'parts_archive_card' ); ?> <?php elseif ( $toplayout == 'toplayout-magazine' ) : ?> <?php get_template_part( 'parts_archive_magazine' ); ?> <?php else : ?> <?php get_template_part( 'parts_archive_simple' ); ?> <?php endif;?> <?php endif;?> <?php pagination(); ?> </main> </div> </div> </div> <?php else:?> <div id="inner-content" class="wrap cf"> <main id="main" class="m-all t-all d-5of7 cf" role="main"> <div class="archivettl"> <h1 class="archive-title h2"> <?php single_cat_title(); ?> </h1> </div> <?php if (category_description() && !is_paged()) : ?> <div class="taxonomy-description entry-content"><?php echo category_description(); ?></div> <?php endif; ?> <?php $toplayout = get_option('opencage_archivelayout'); $toplayoutsp = get_option('opencage_sp_archivelayout'); ?> <?php if (is_mobile()) :?> <?php if ( $toplayoutsp == "toplayout-big" ) : ?> <?php get_template_part( 'parts_archive_big' ); ?> <?php elseif ( $toplayoutsp == 'toplayout-card' ) : ?> <?php get_template_part( 'parts_archive_card' ); ?> <?php elseif ( $toplayoutsp == 'toplayout-magazine' ) : ?> <?php get_template_part( 'parts_archive_magazine' ); ?> <?php else : ?> <?php get_template_part( 'parts_archive_simple' ); ?> <?php endif;?> <?php else : ?> <?php if ( $toplayout == "toplayout-big" ) : ?> <?php get_template_part( 'parts_archive_big' ); ?> <?php elseif ( $toplayout == 'toplayout-card' ) : ?> <?php get_template_part( 'parts_archive_card' ); ?> <?php elseif ( $toplayout == 'toplayout-magazine' ) : ?> <?php get_template_part( 'parts_archive_magazine' ); ?> <?php else : ?> <?php get_template_part( 'parts_archive_simple' ); ?> <?php endif;?> <?php endif;?> <?php pagination(); ?> </main> </div> </div> </div> <?php endif; ?> <?php get_footer(); ?> |
具体的には、is_categoryの◯◯の中にカテゴリーページのスラッグやIDを入力することで、任意のカテゴリー1ページを1カラムに変更可能だ。
|
1 |
<?php if (is_category('◯◯')): ?> |
良き「STORK(ストーク)」ライフを…!
以上が、STORK(ストーク)でカテゴリーページを1カラムにする方法だ。もし困っているのであれば是非とも実践してみてほしい。実は他に特定の複数のカテゴリーページや、子カテゴリーページを指定して1カラムにする方法もあるが、それは別の機会に提案したい。
















コメントを残す